Tiny Garden
Overview
Plants are always a good idea, but many of us don’t have enough space or knowledge.
“Tiny Garden” is an e-commerce desktop responsive website used to make your space more beautiful, grow your own food or create a more eco-friendly domicile. “Tiny Garden” finds the best plants that fit in coziest of homes.
Tools Used
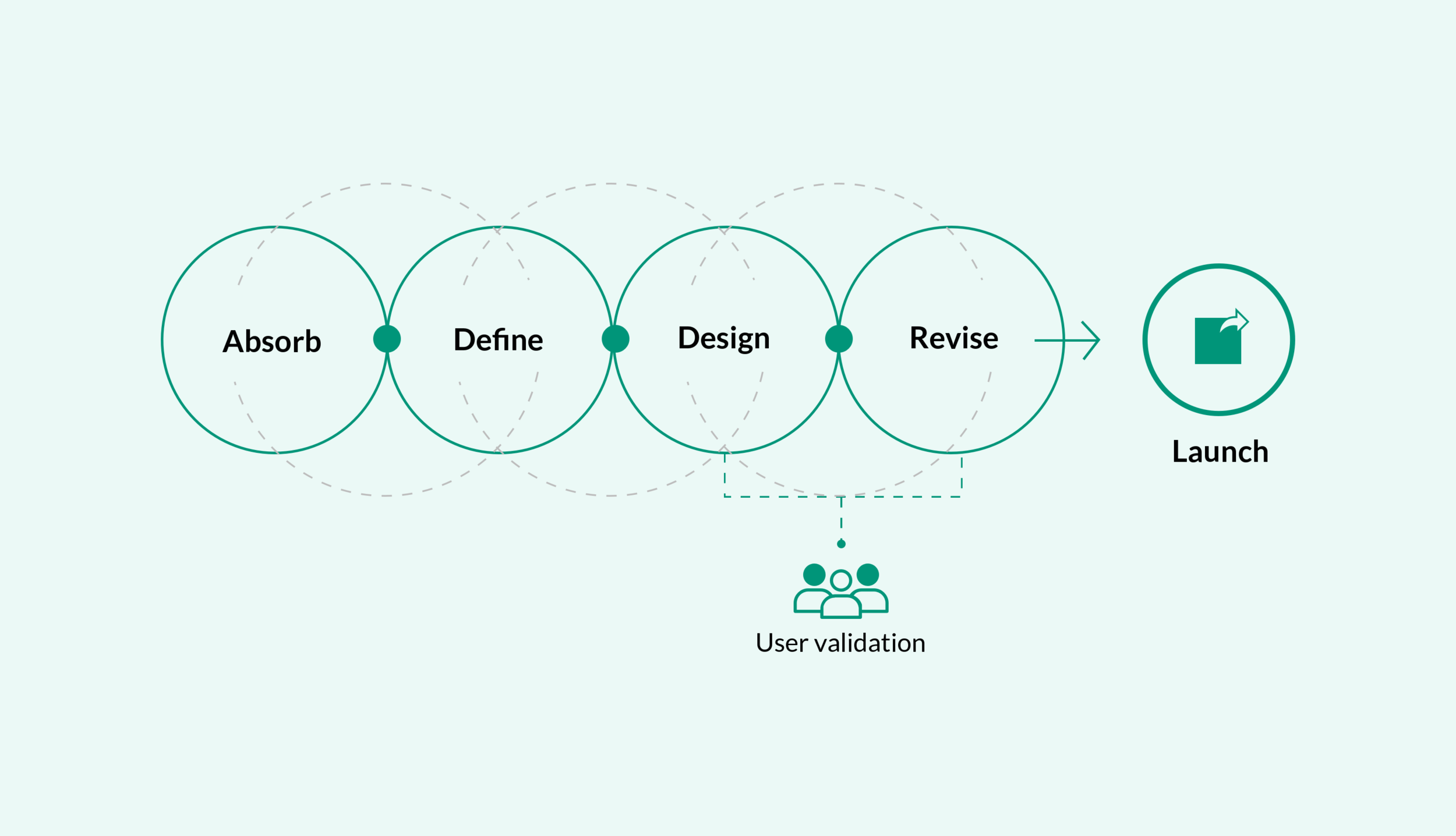
Framework
Facilitates data gathering, and guides us to user oriented solutions to create a product that solves a problem and brings satisfaction to the user.
ABSORB
Through audits and inspiration, we discover our user’s needs, and pain points. As well as, market trends before planning our approach.
Competitive Audit
+25 website researches
UX Audit / Heuristics
We researched 25+ websites to find out what is already exists. We found relevant websites, and created heuristics that guide us towards our eventual final product.
Learning
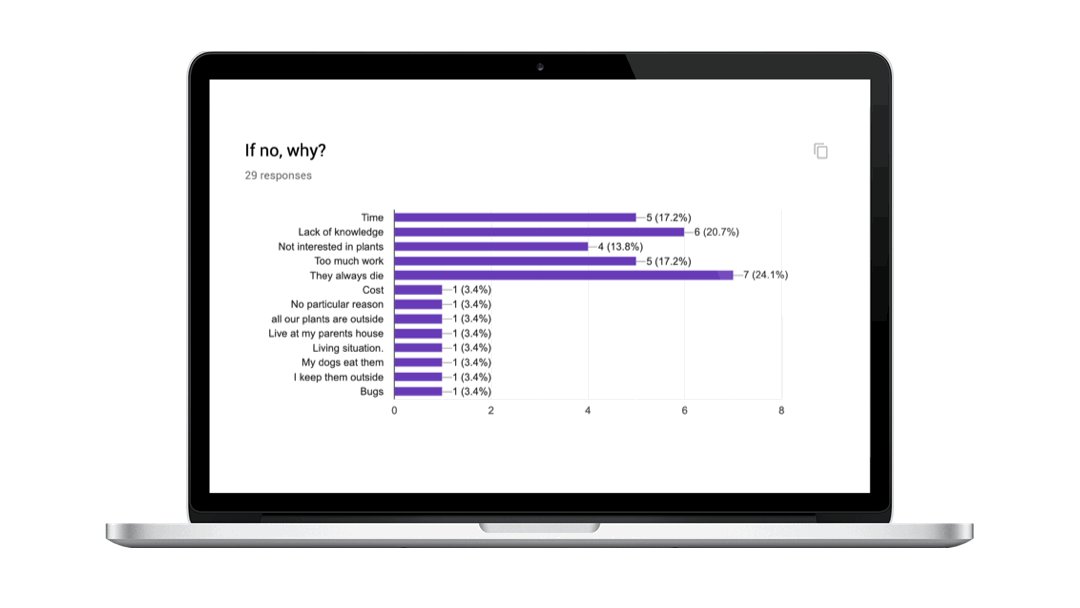
Based on our survey a significant portion of our respondents lacked proper plant care knowledge.
- Educational Modules
- Inspiring Photography
- Feeling of DIY
- Social Media Feed
- Use of graphic elements
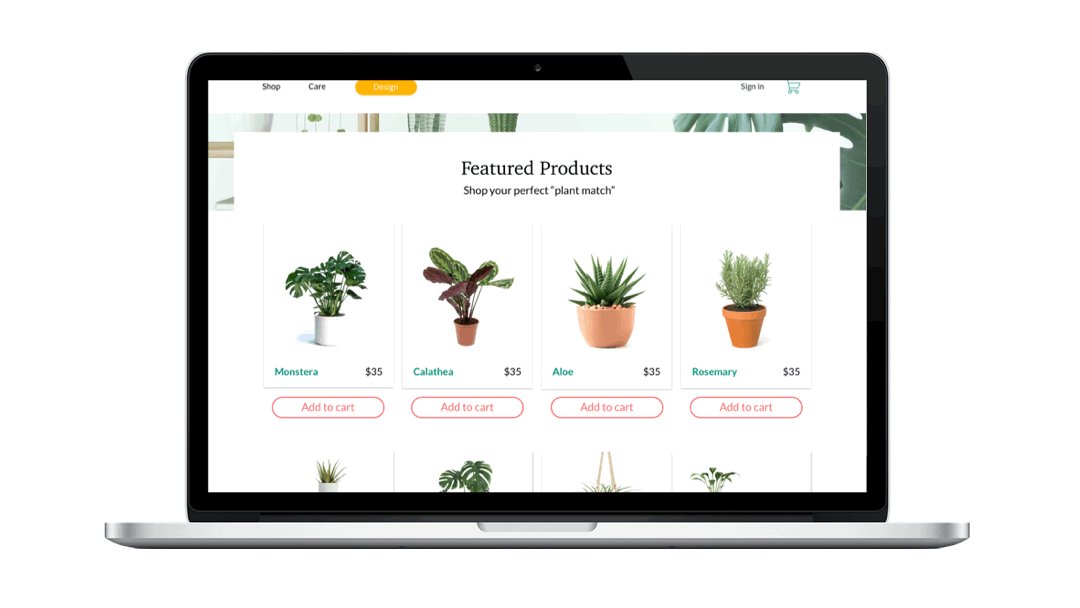
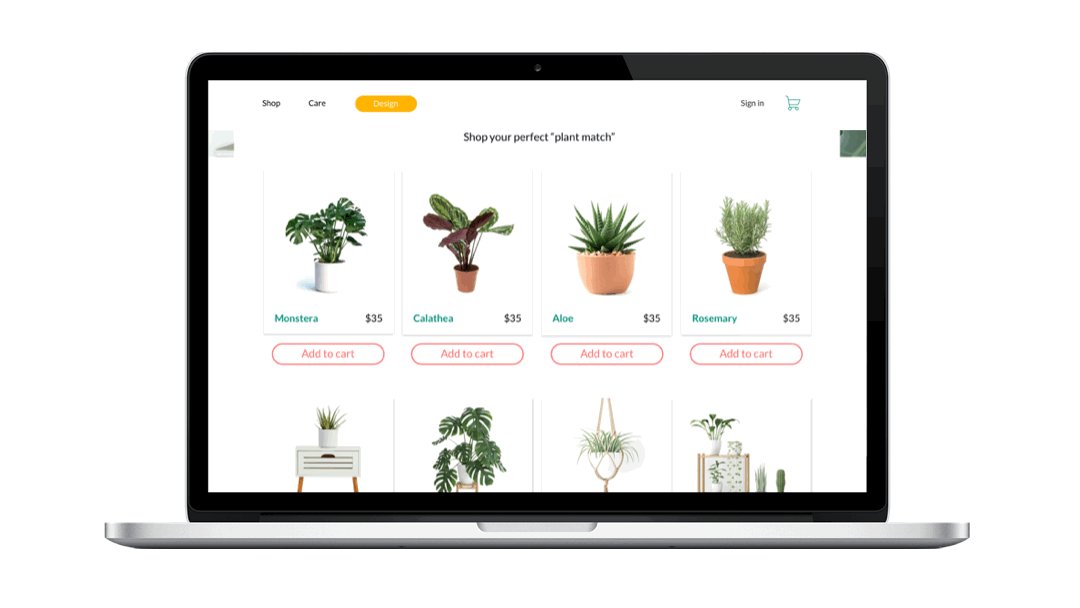
E-commerce
We created a commerce centered website for user to purchase listed products. Using different elements. Such as, modules, shop icons, filters, product description page (PDP).
- List of product Modules
- Product heros
- Clean look and beauty images on modules
- Filters
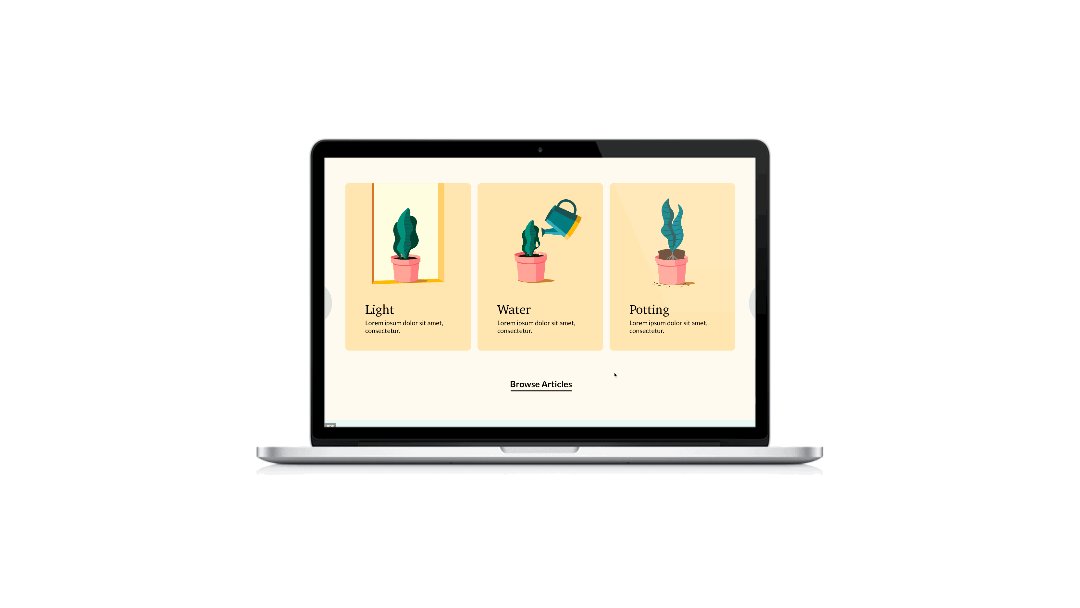
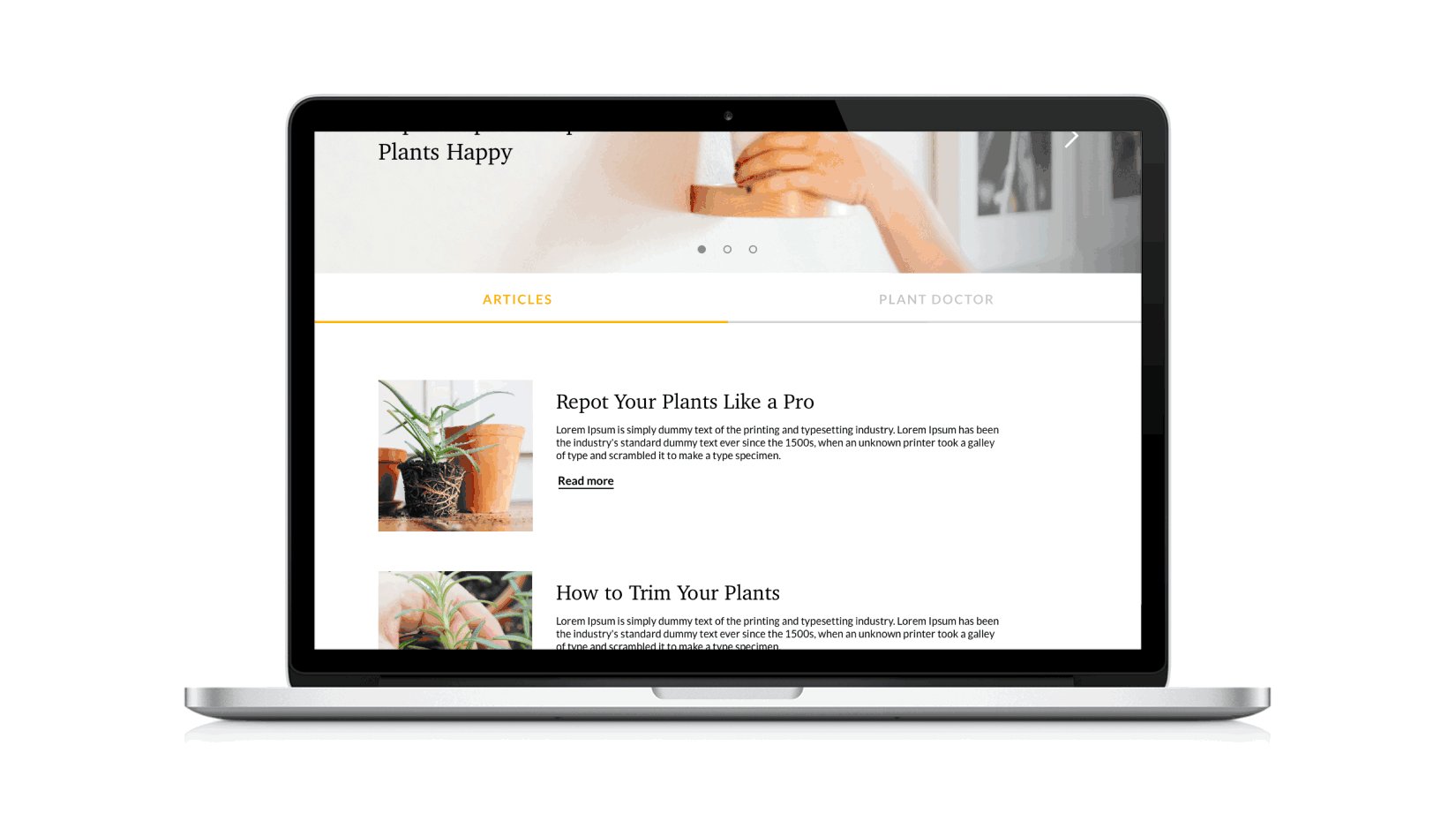
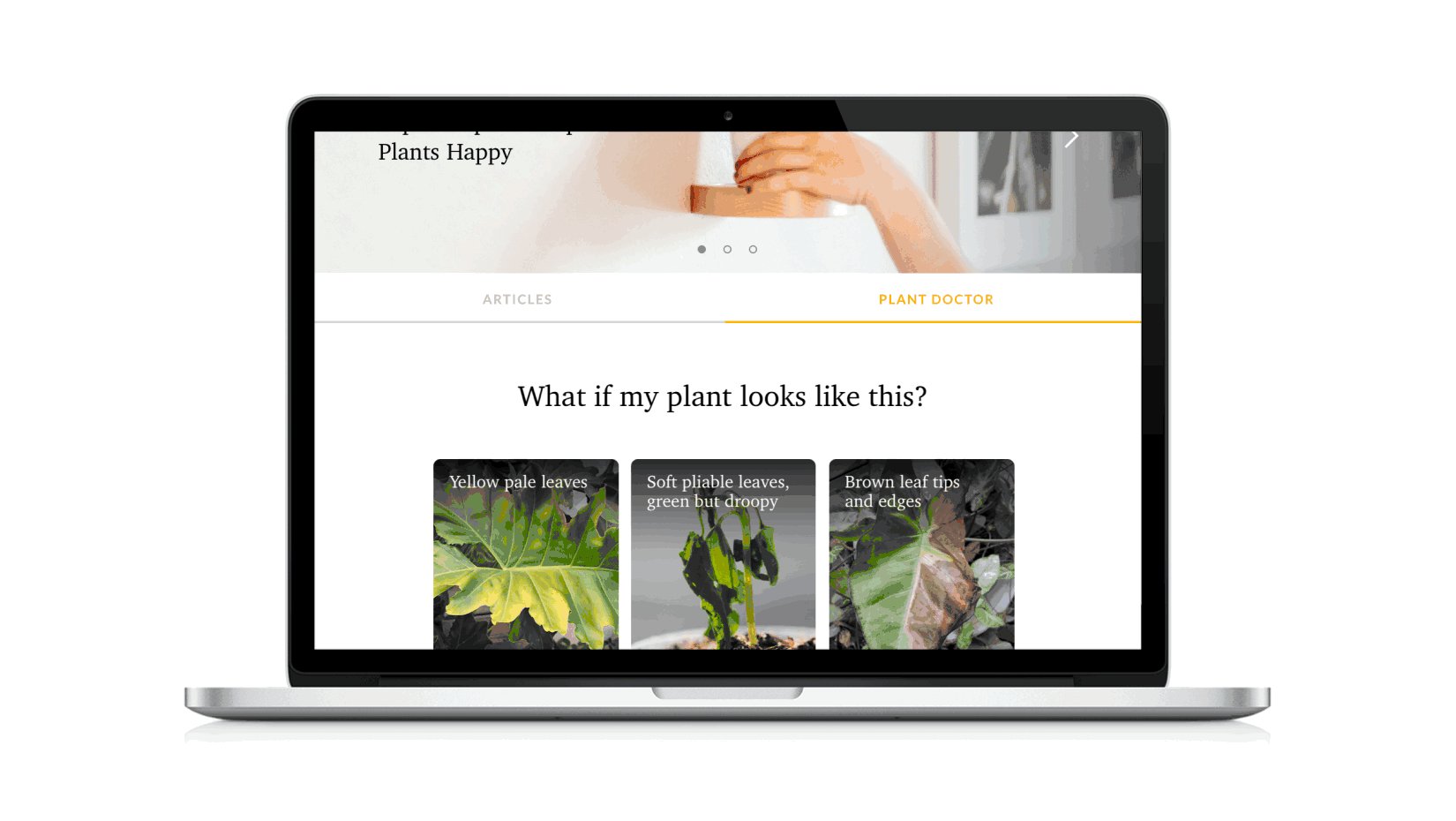
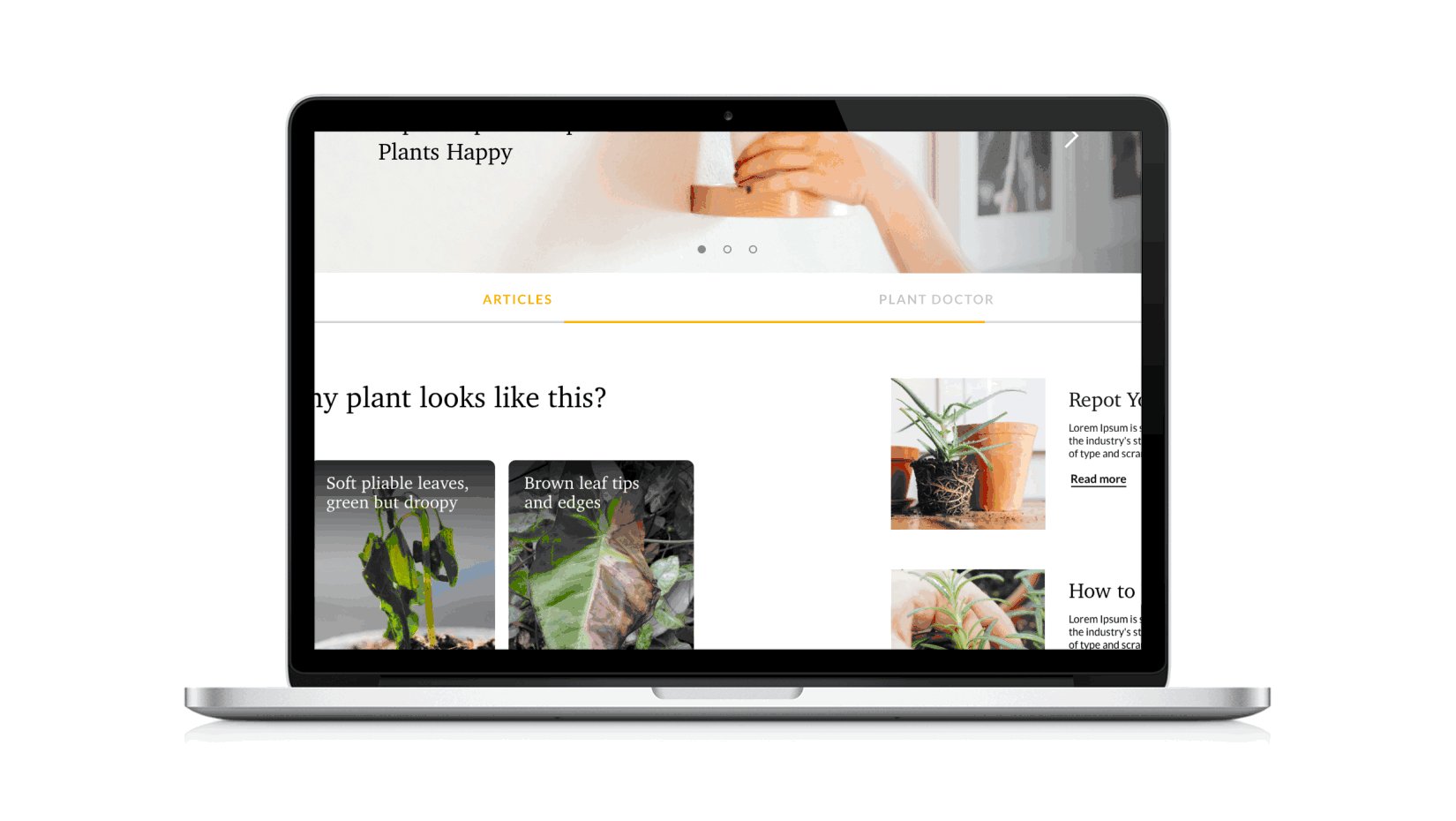
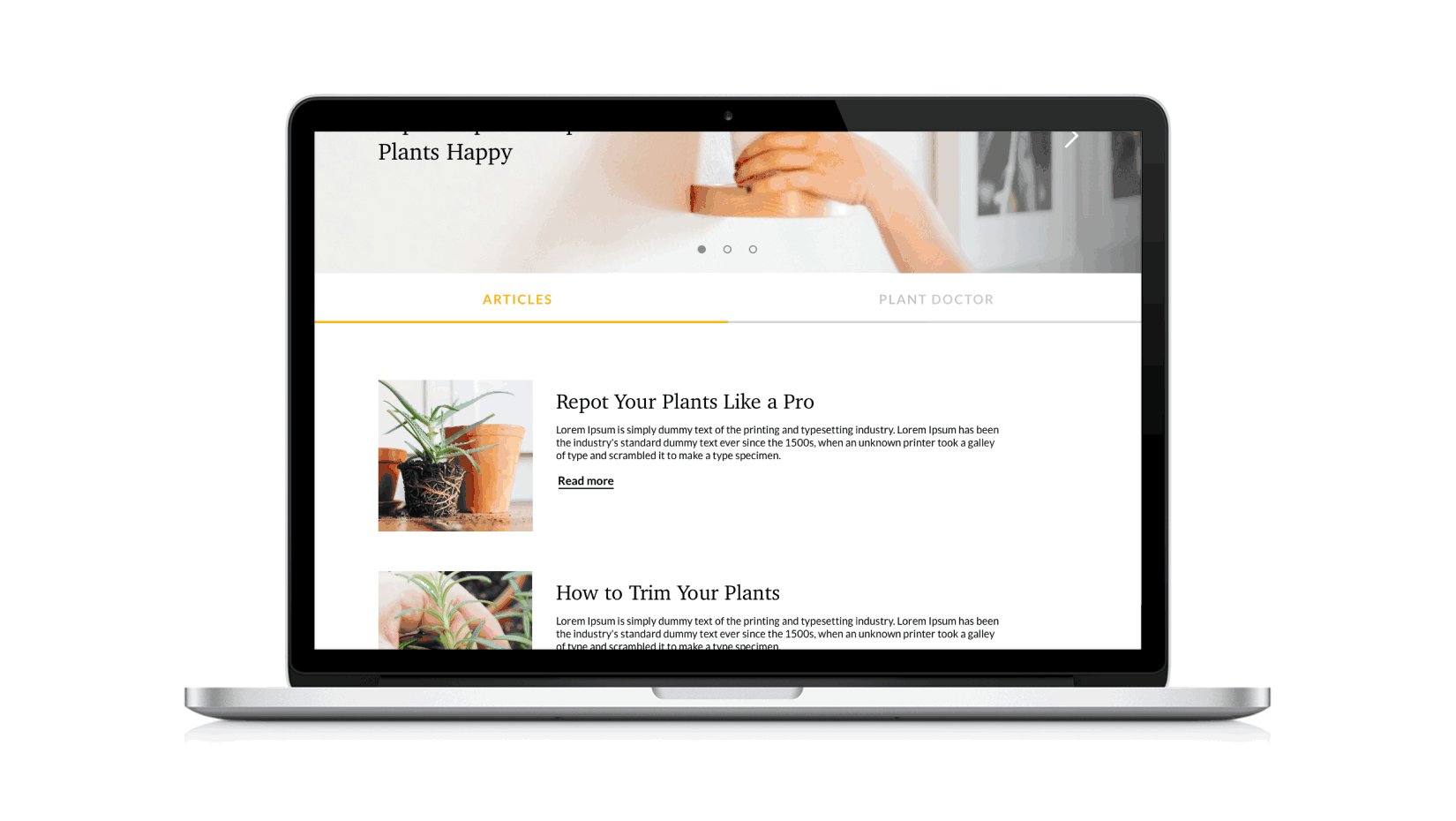
Plant Care
A purchase is more successful if users look at the plant care page; it educates before they buy a plant, and continues after their purchase.
- Modern blog pages
- Use of graphic elements
- Plant care inspiration with photography
Social Listening
Used to find out what the people are saying and which data can be use to validate the project.
- Home gardening is trending among Millennials without outdoor space.
- Many think they are going to kill their plants.
- Millennials are buying indoor plants instead of houses.
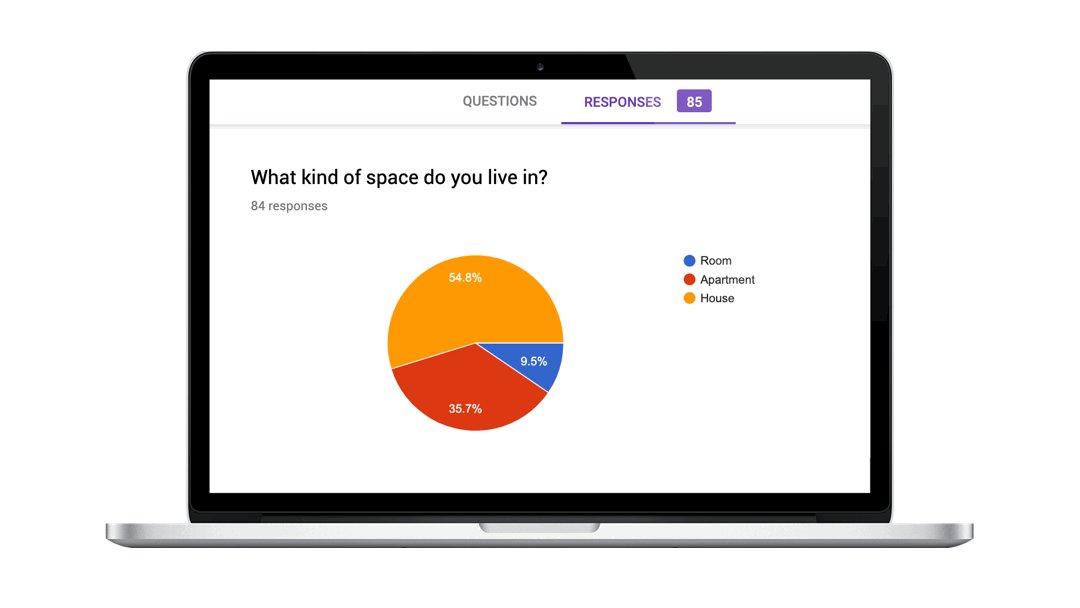
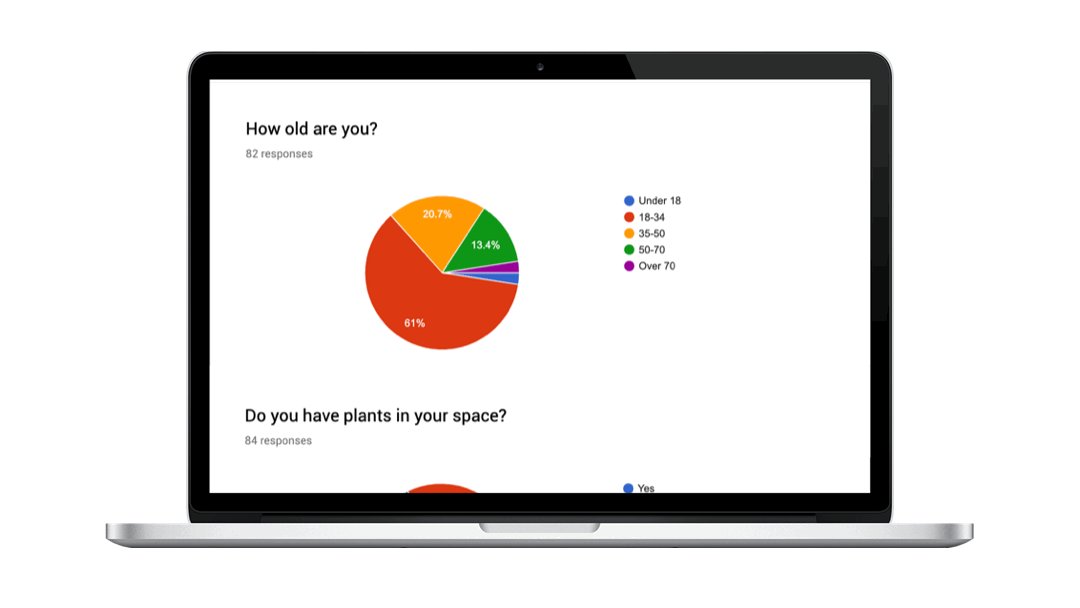
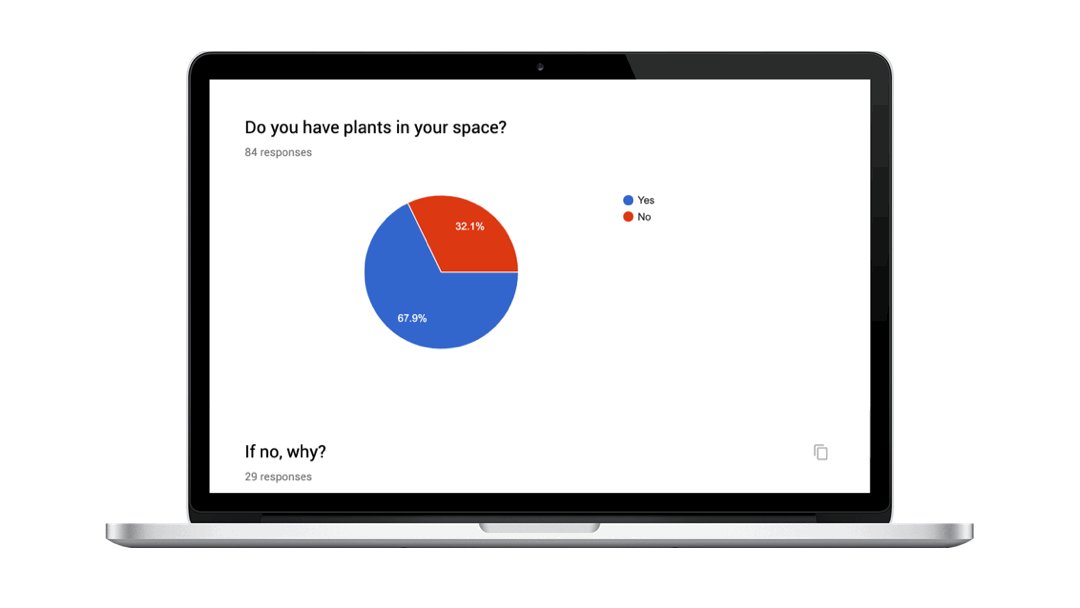
Google form Survey:
85 Responses
While analyzing our survey results, we discovered key information that helped us define user needs and expectations; clarifying our potential user personas, which will guide us towards in the early design stage.
Google surveys allow us to find our users pain points, and age range, which validate the project.
DEFINE
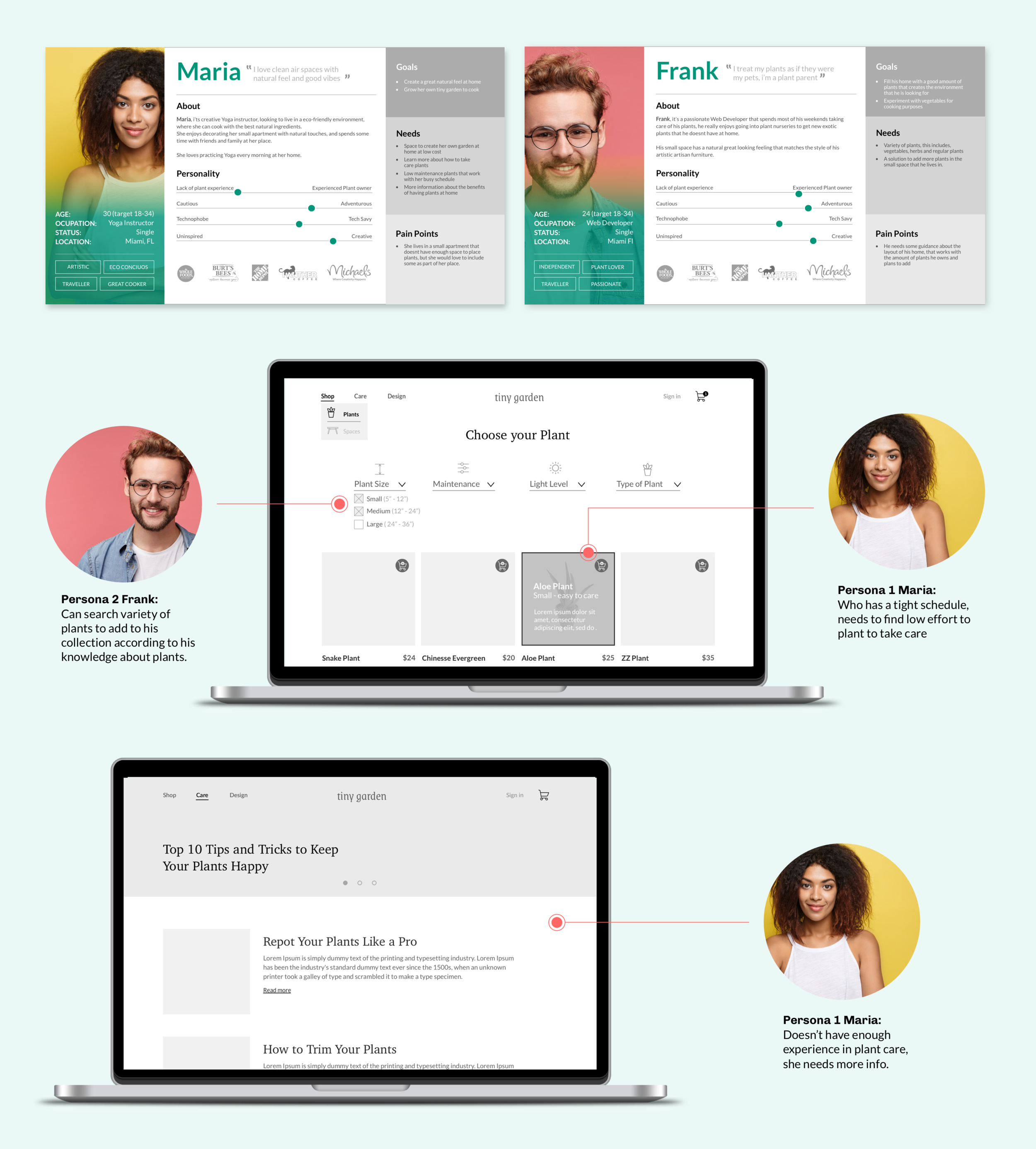
Personas
It’s helpful to think of your users as characters in our story. They will reveal stereotypical behaviors, needs, goals and pain points of the product. As well as, inspire features, that contribute to our final design design.
Personas are a representation of the target audience; gathered in previous research, such as surveys and social listening.
User Journey
This is were we map the actions and emotions of our users, while completing a task, so we can find their pain points, and struggles. Test subjects come from our target audience, and their pain points and struggles will be inspire our product’s features.
“1st Collaboration with Dev Team where everyone gets to share their ideas”
Takeaways
- Most companies sell plants but they don’t educate. In our User Journey we found out we want that you can learn first before the final shop.
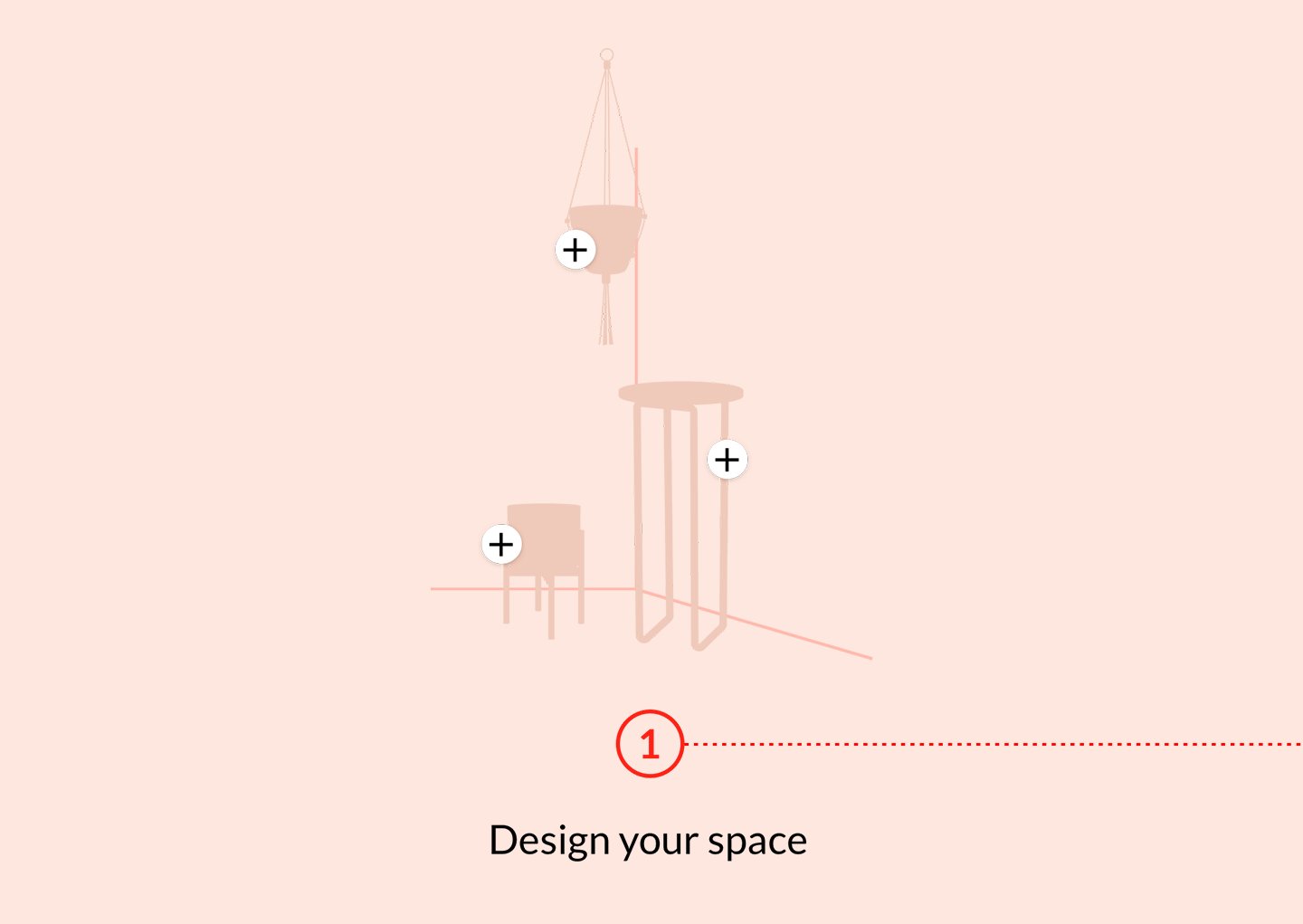
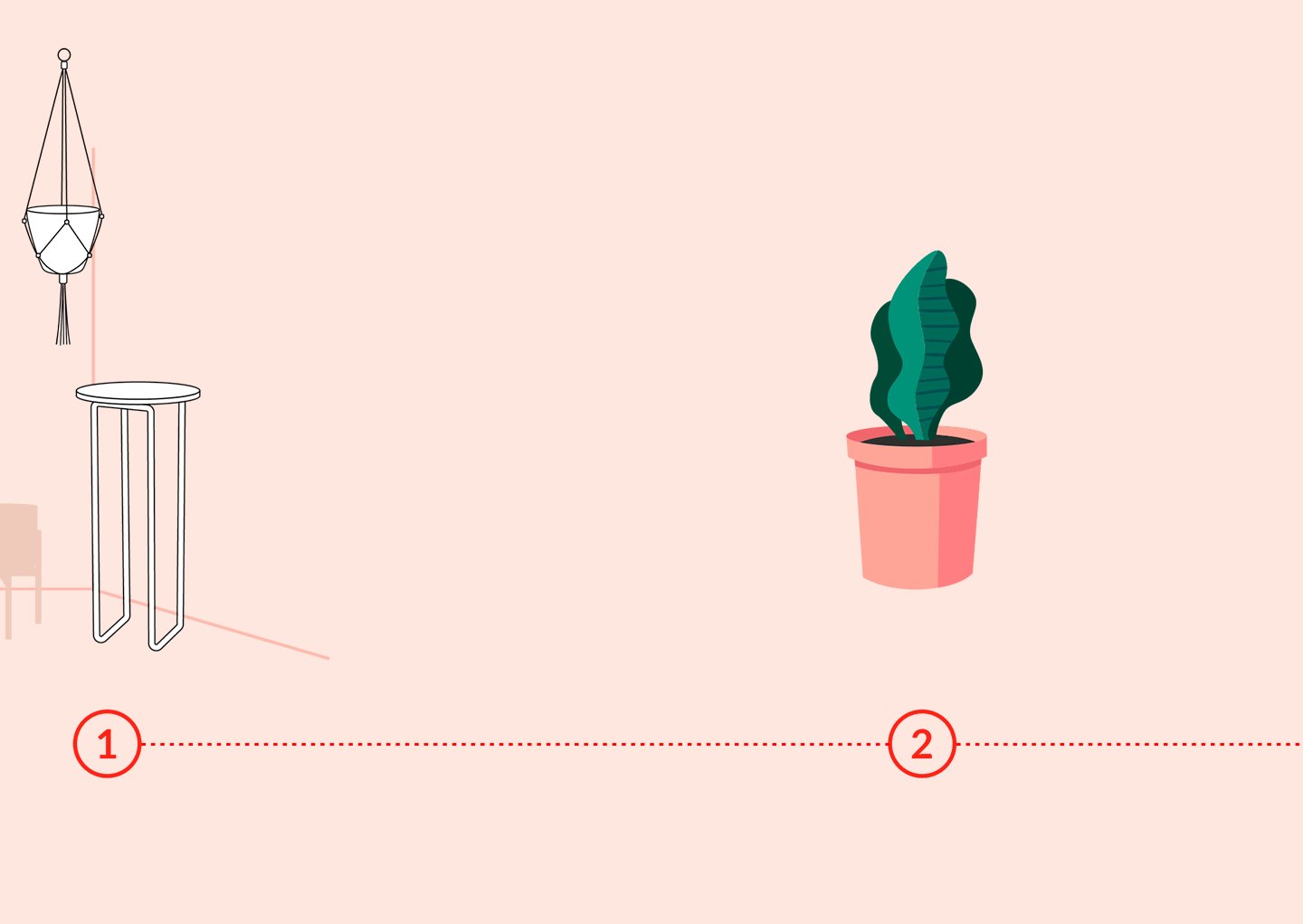
- Also, a tool that guide the consumer to create a beautiful space for their plants. Something to feel proud of.
KPI’s (Key Performance Indicators) Measurements of success
Success criteria to discuss with developers and decide the features for the website
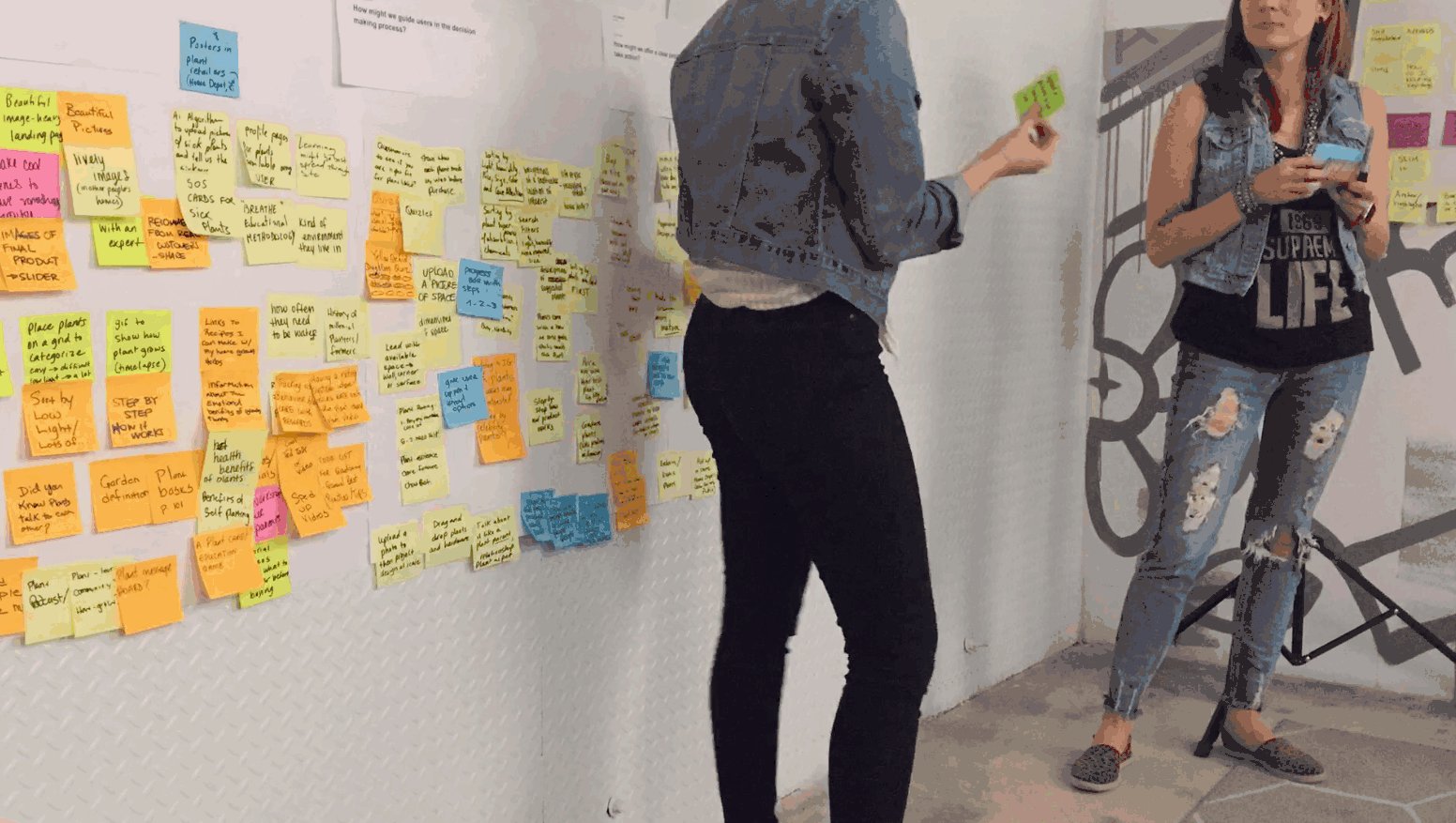
MVP Session + Feature Prioritization
Using post-it notes, the team of developers determined the level of effort to make each feature. This way the team can conciliate and prioritize features for each of the project’s sprints.
Sitemap
A sitemap structures and clarifies the different features and content chosen during the MVP session. Those become the pages and sections in the website, this way we make sure every part of our website is reinforcing our strategy goals.
DESIGN
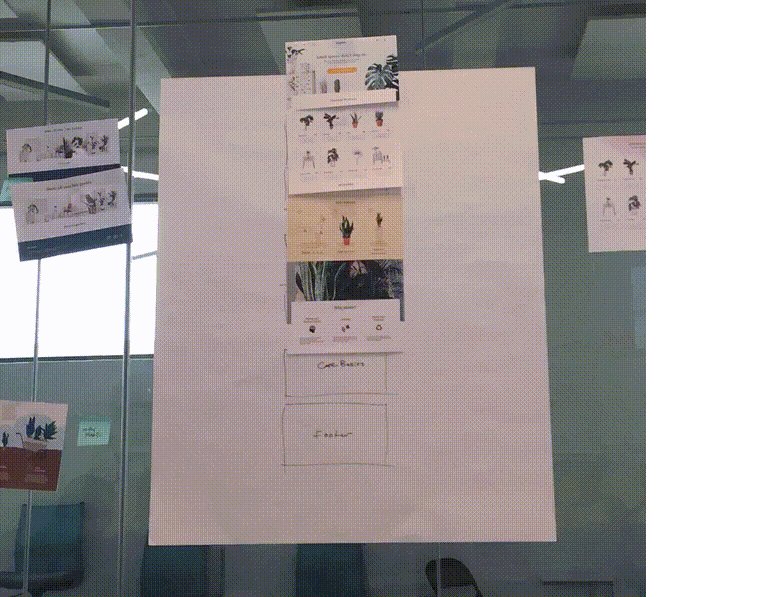
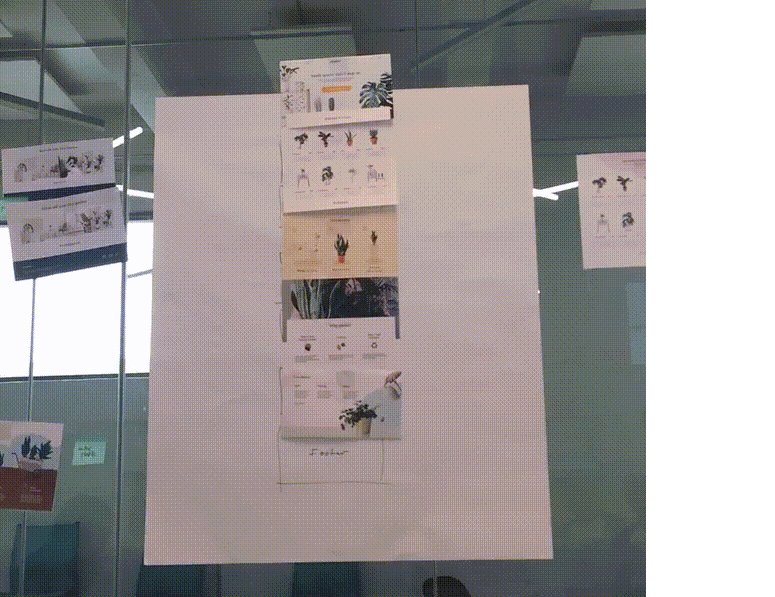
Low-Fi Mock ups
A pencil and a piece of paper inspires my creativity. I can be fast and loose with my ideas. During this process we focus on creating new ideas or approaches for the website. Ideas to talk about with the team.
“Sketching first instead of digitizing ideas, will save money and time”
-Lean UX
Wireframes
REFINE
Testing
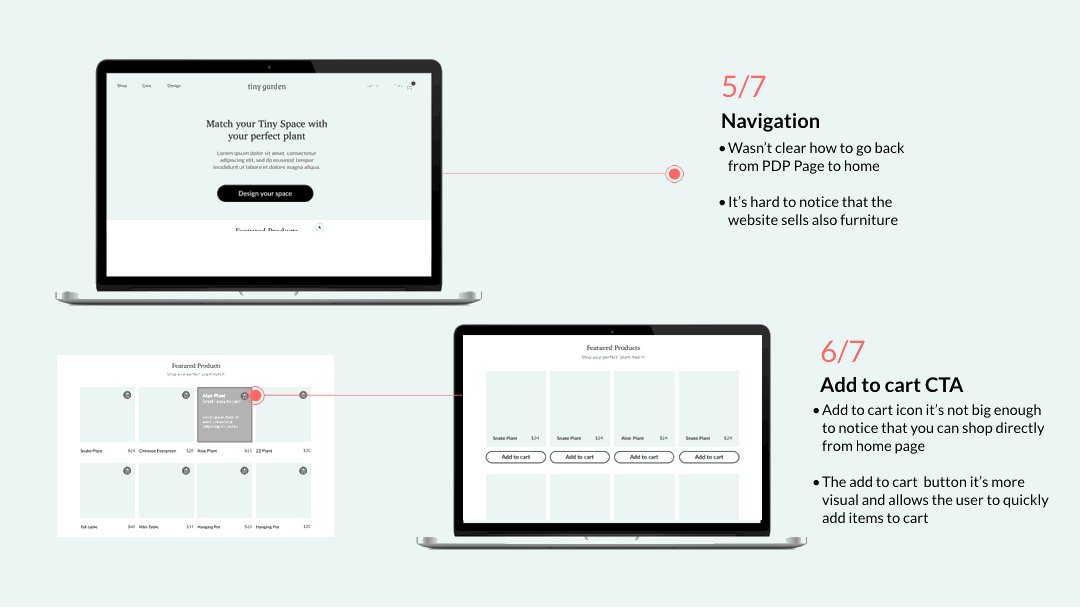
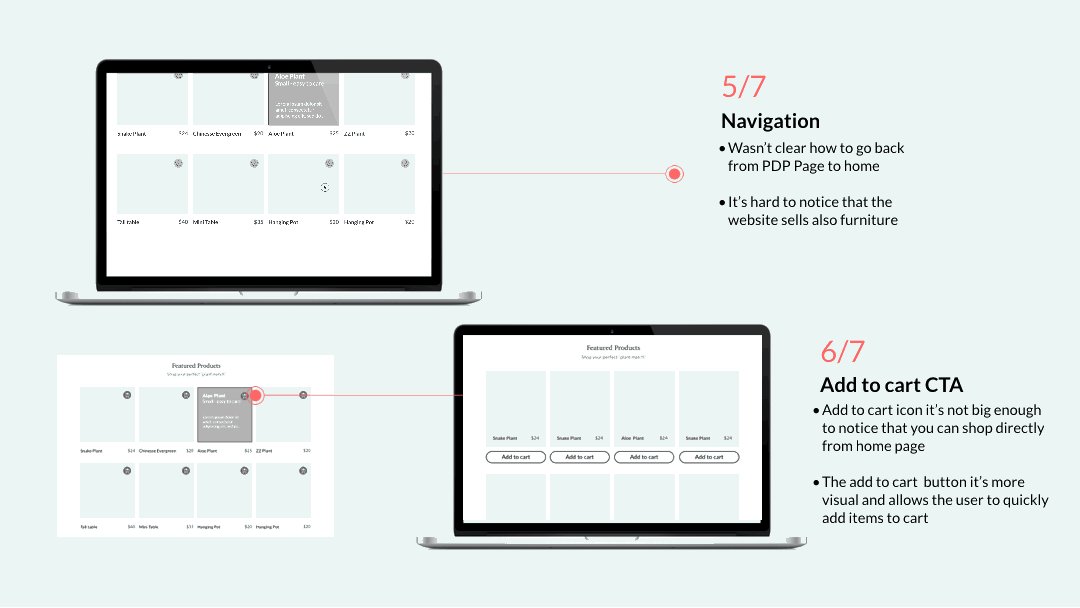
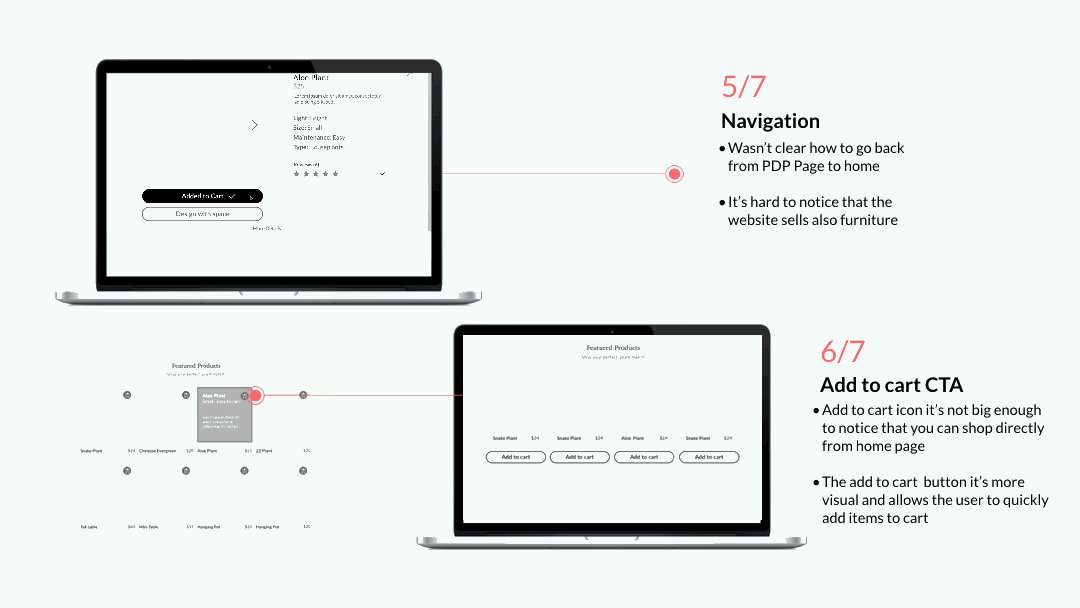
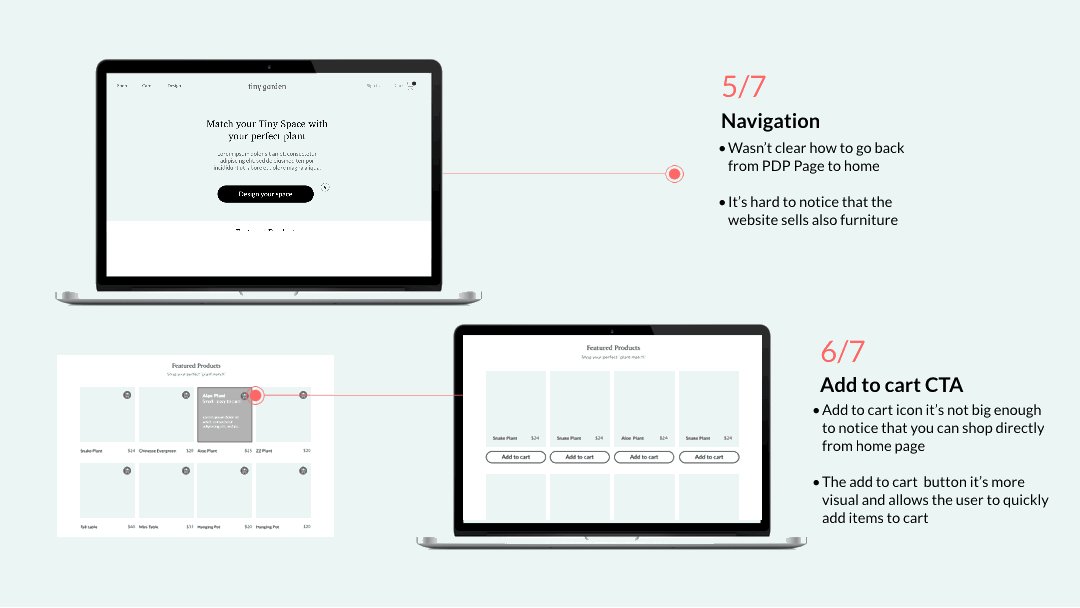
To get a reaction out of people, we created a prototype with the existing wireframes, and showed it to people that fit our persona. This is how we got feedback that helped improve the site’s navigation and usability.
Being as objective as possible is essential to understand what users are thinking.
“12 Versions based on feedback and iteration”
Guerilla Testing at “Venture Cafe”
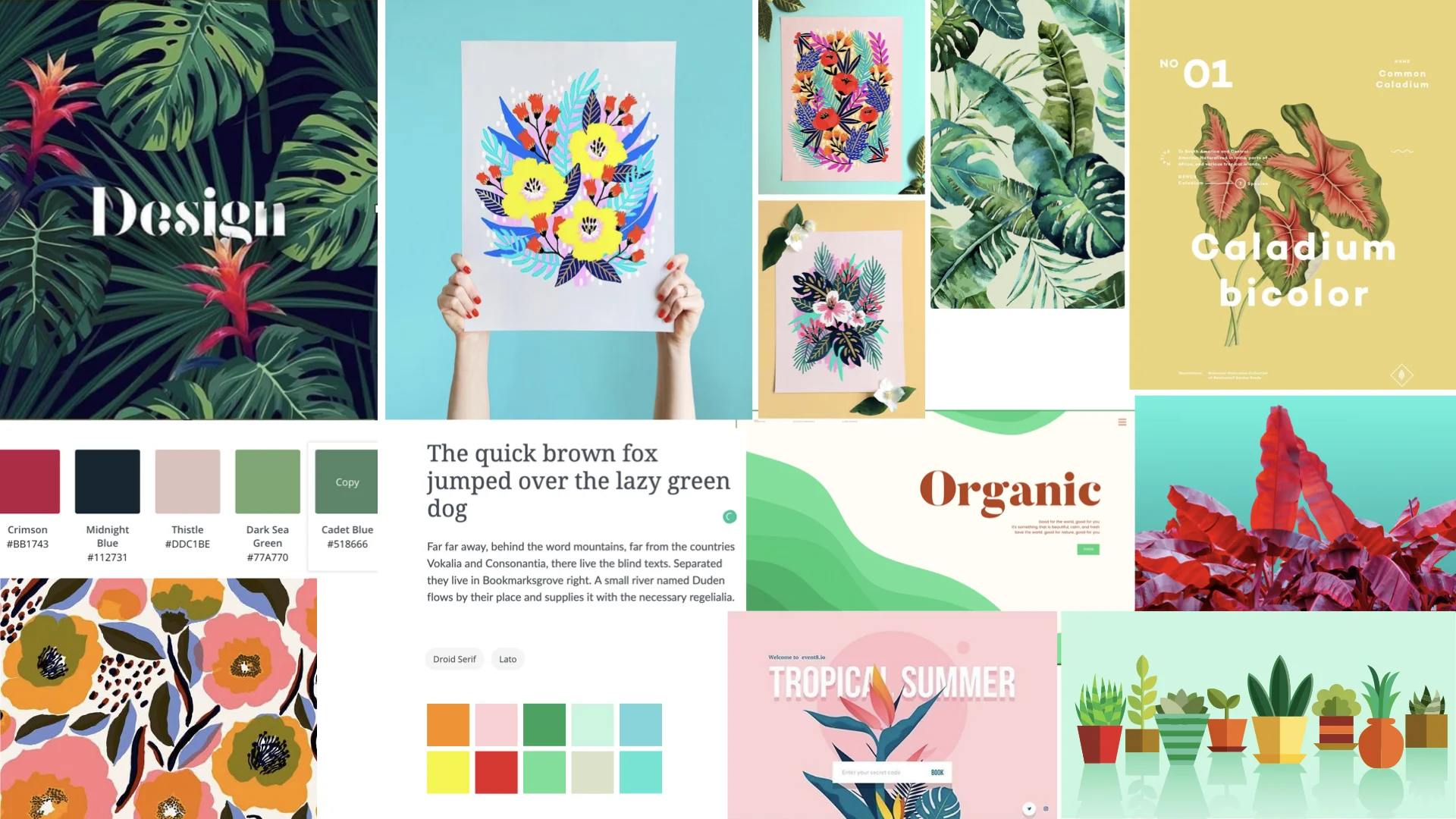
Moodboards
I really took the time on getting inspiration before thinking of how the site is going to look like. Mood-boards help me find something that is stylish and conveys the right tone,
( colors, different kind of fonts and image styles).
Colors can convey emotion, conjure thoughts, and stimulate the primal senses of our site.
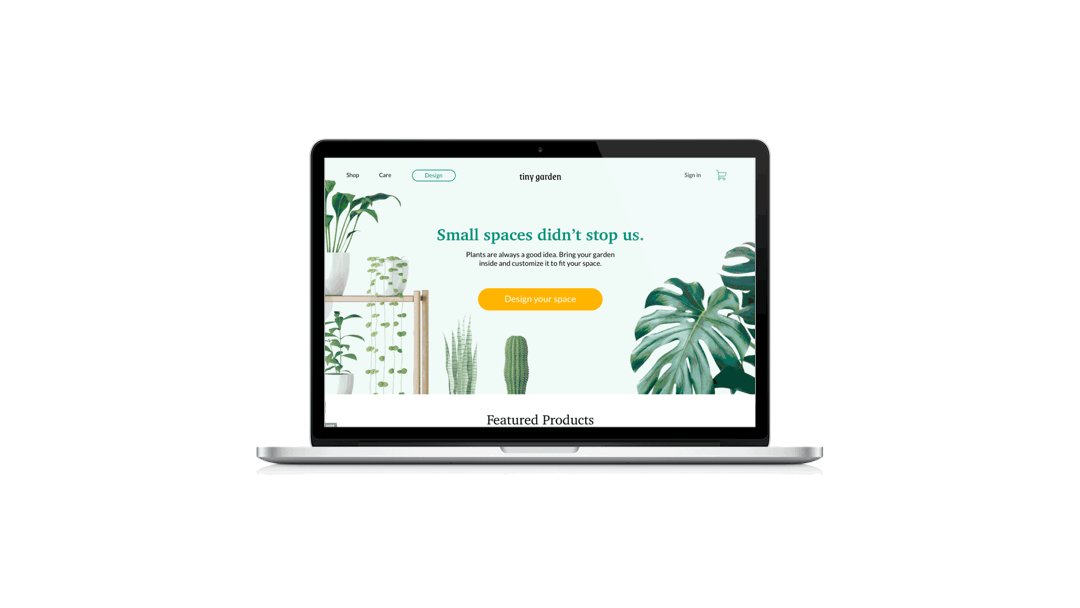
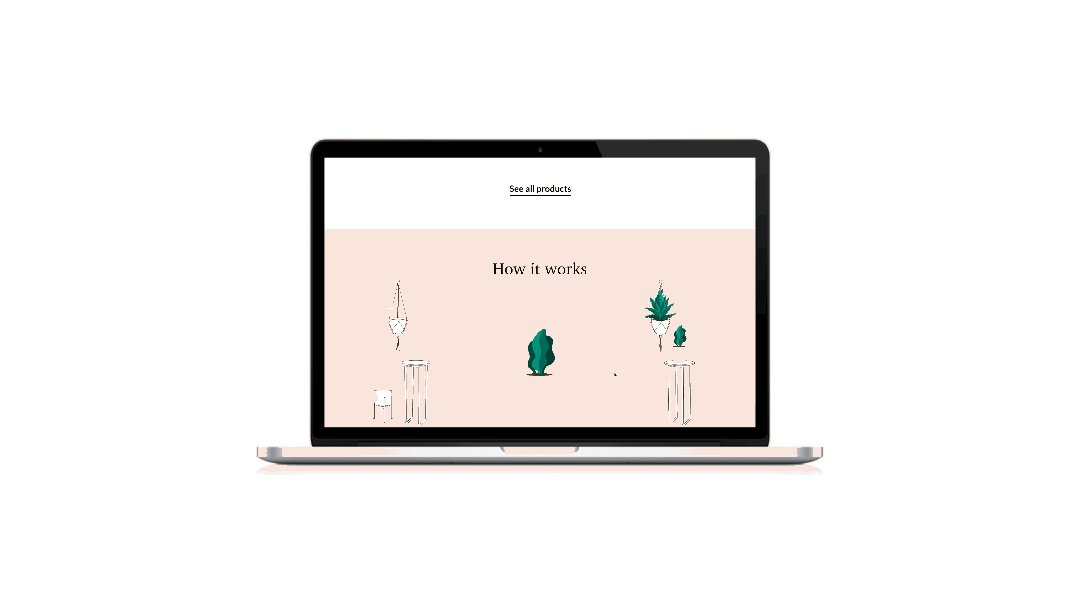
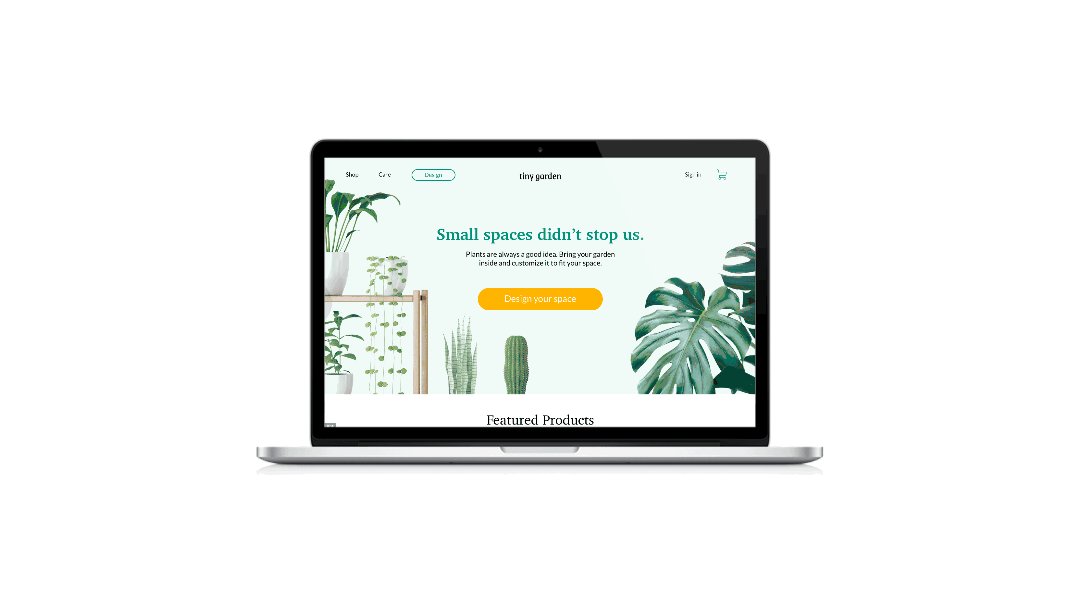
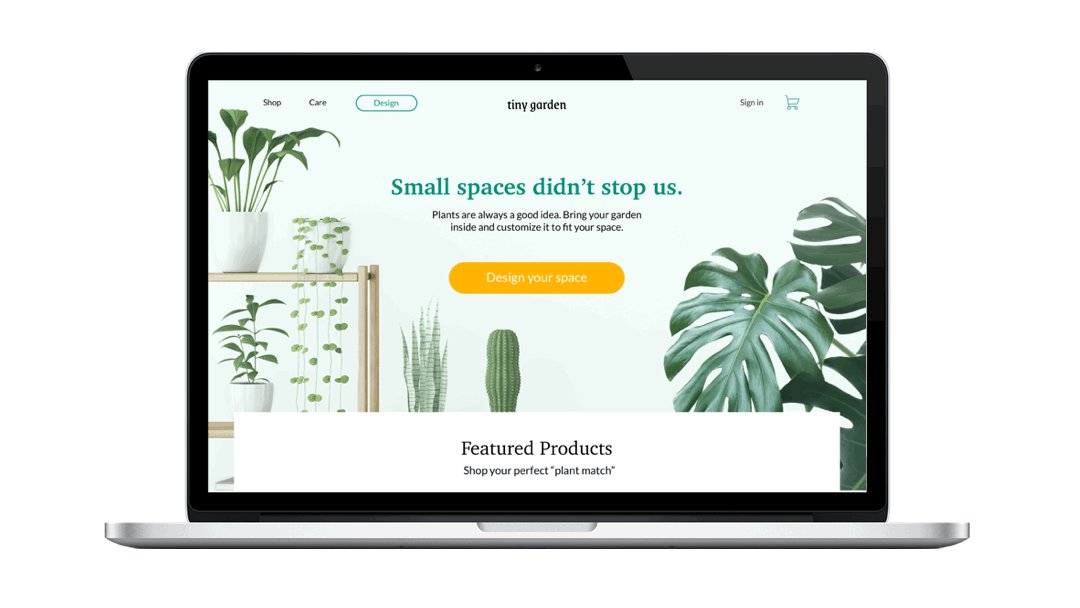
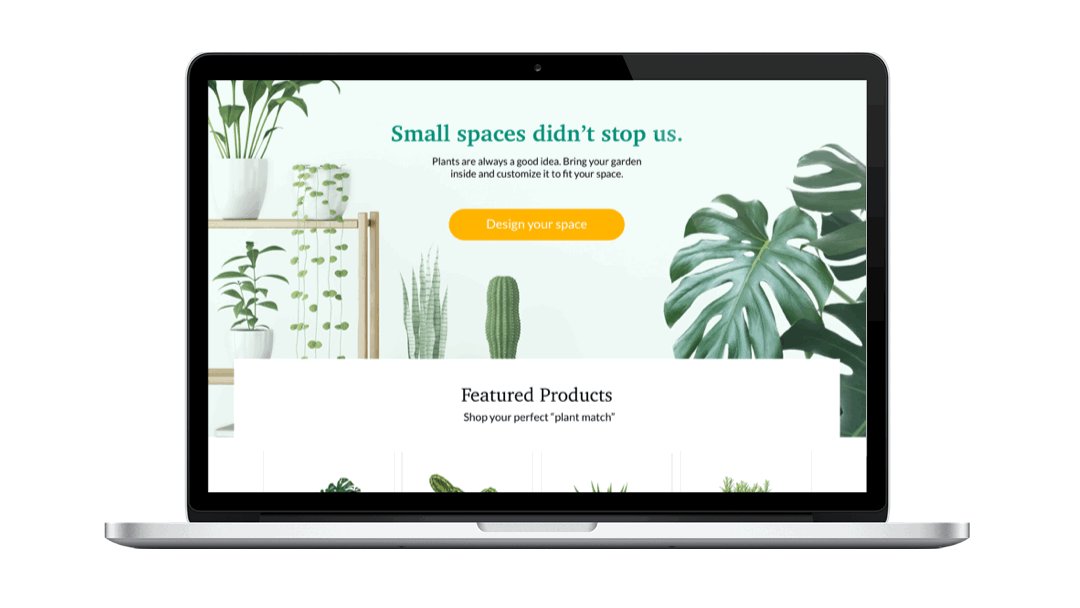
Hi-Fidelity Mockups
My teammate and I decided to create 2 different mockups. We chose our design by asking users to choose their favorite home page modules. Then we mixed and matched them to see what worked. Eventually we settled on one design that wasn’t guided by sentimental attachments.
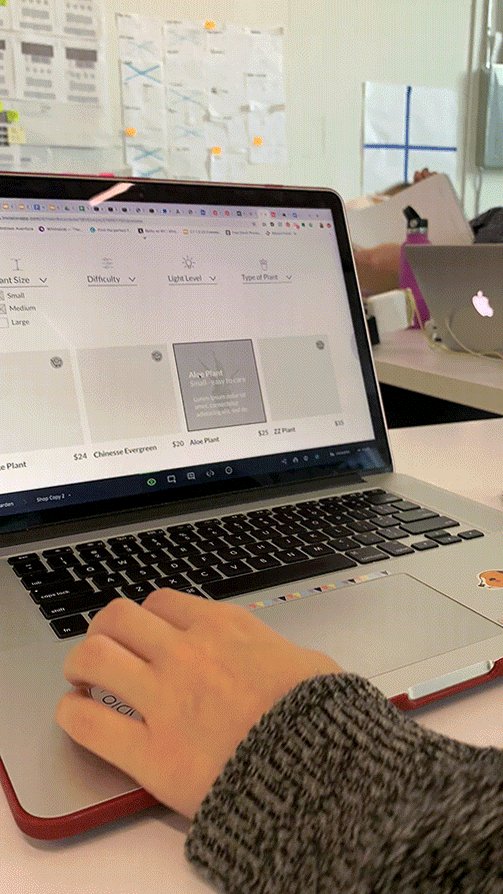
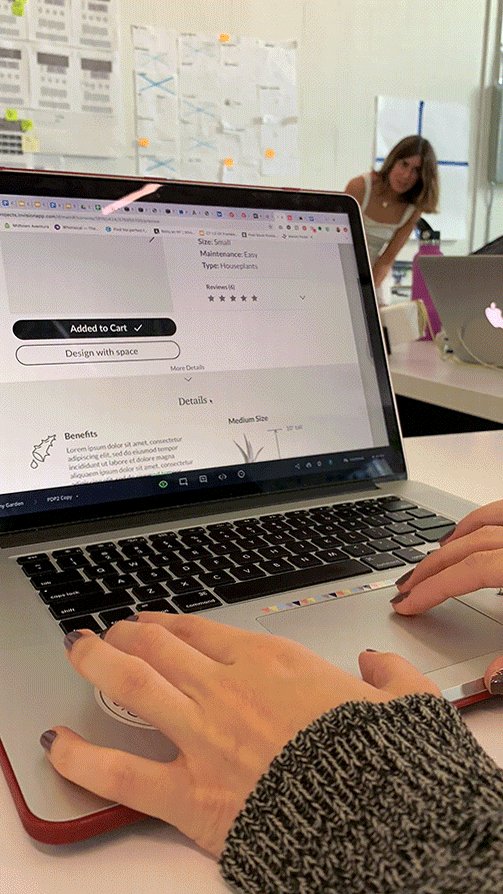
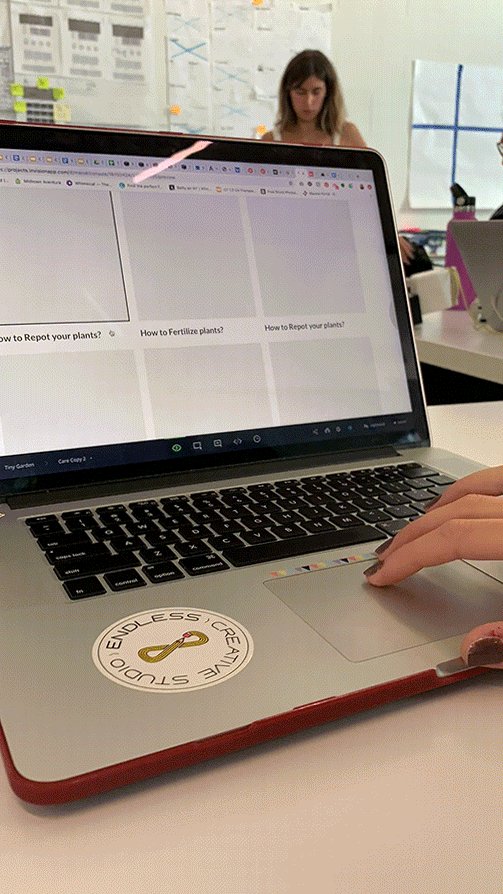
Prototype
Home & Global Nav
Shop
Plant Care
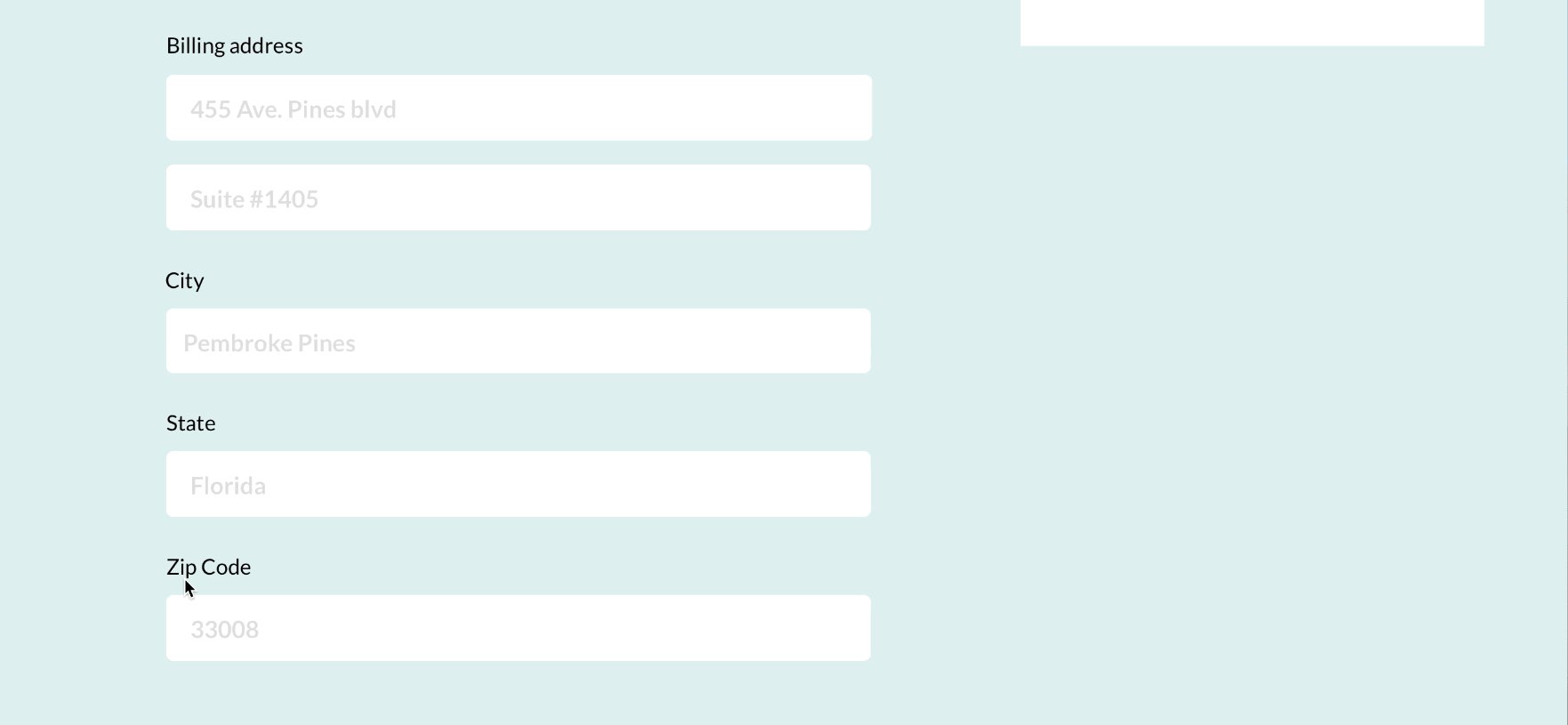
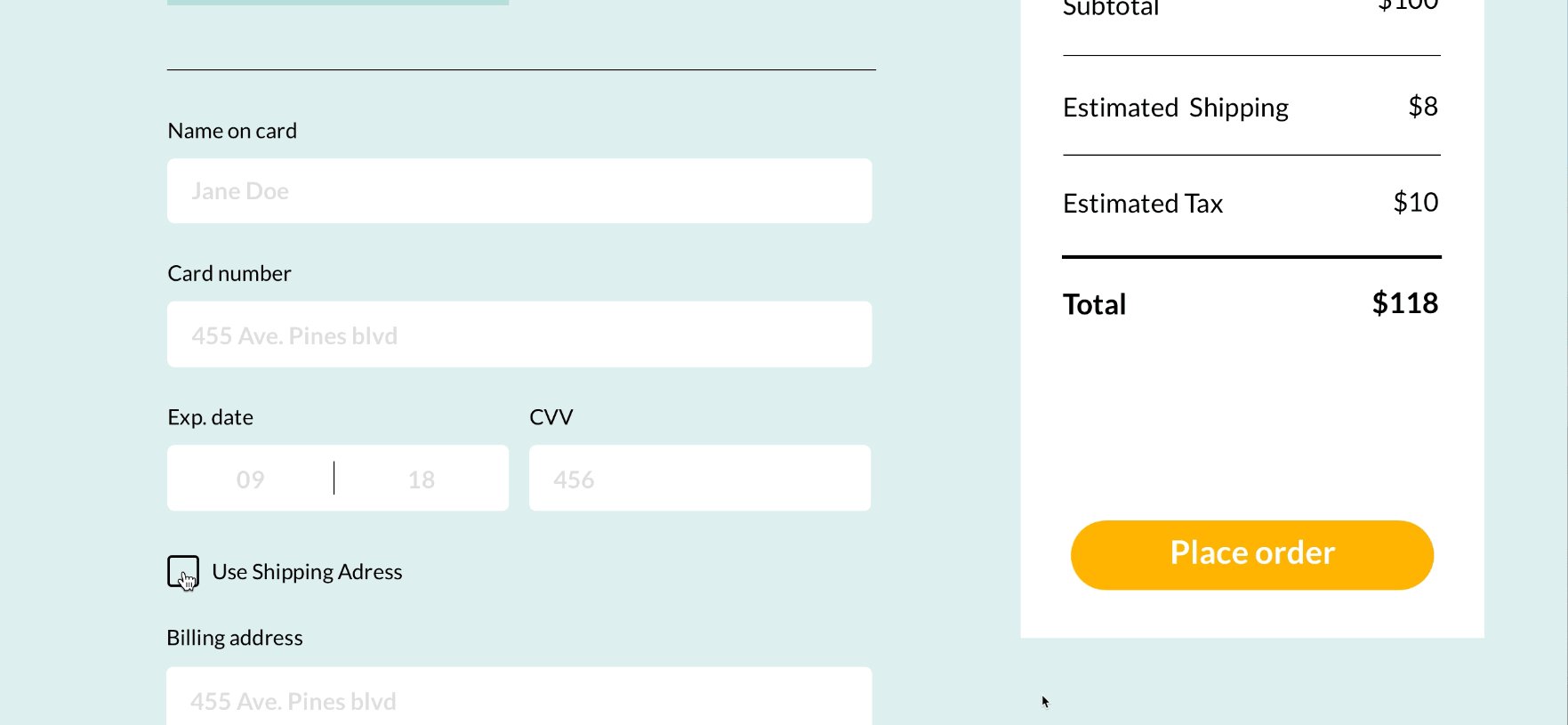
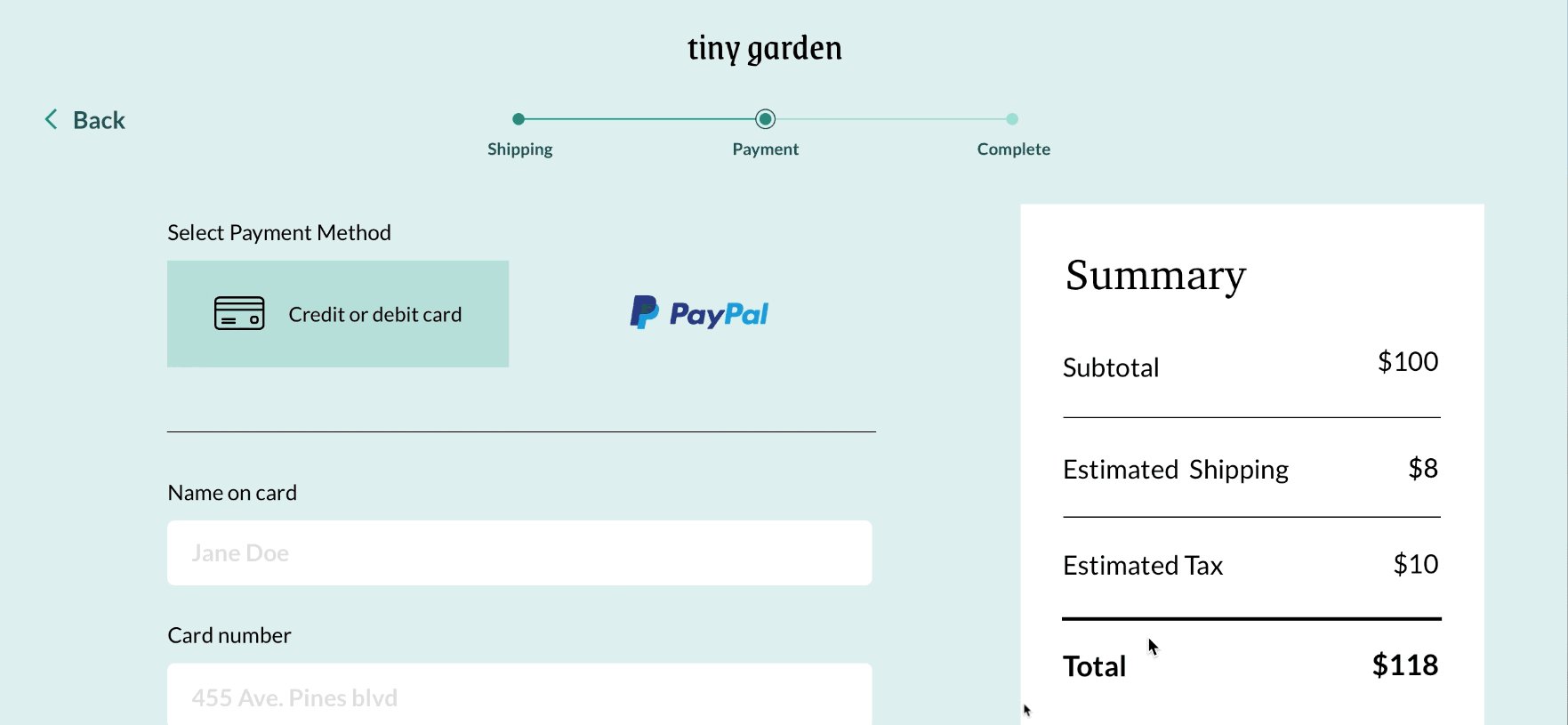
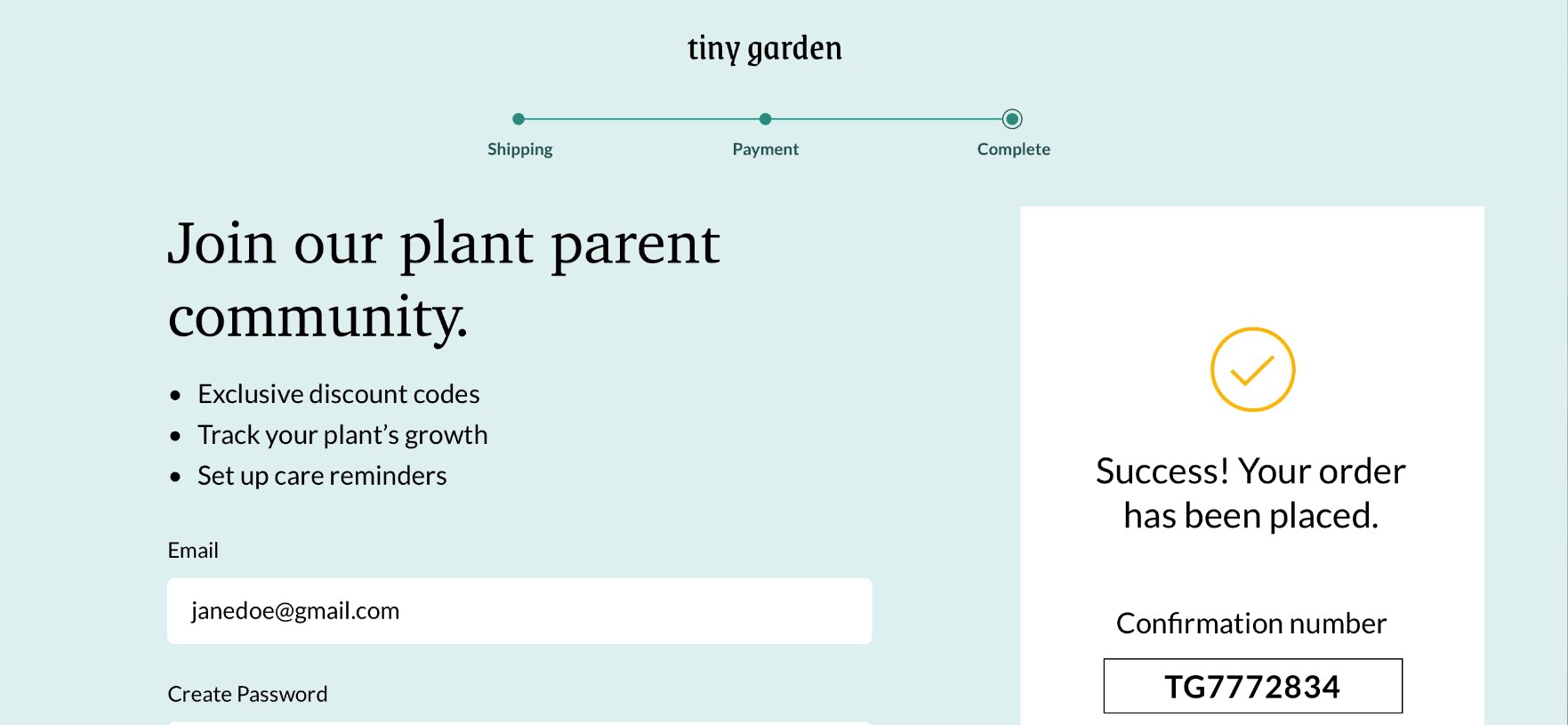
Check out
LAUNCH
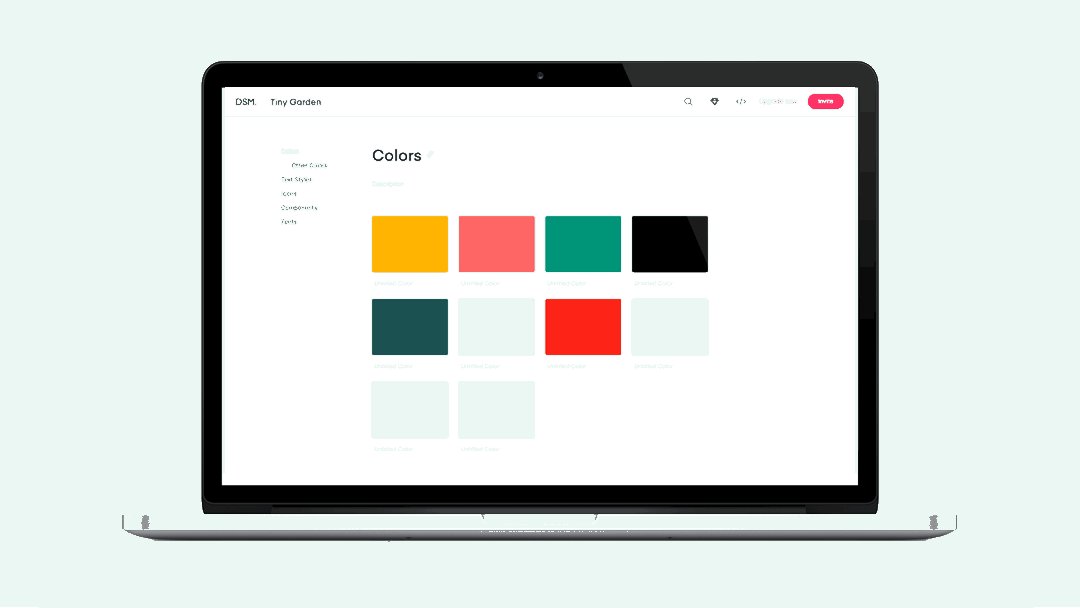
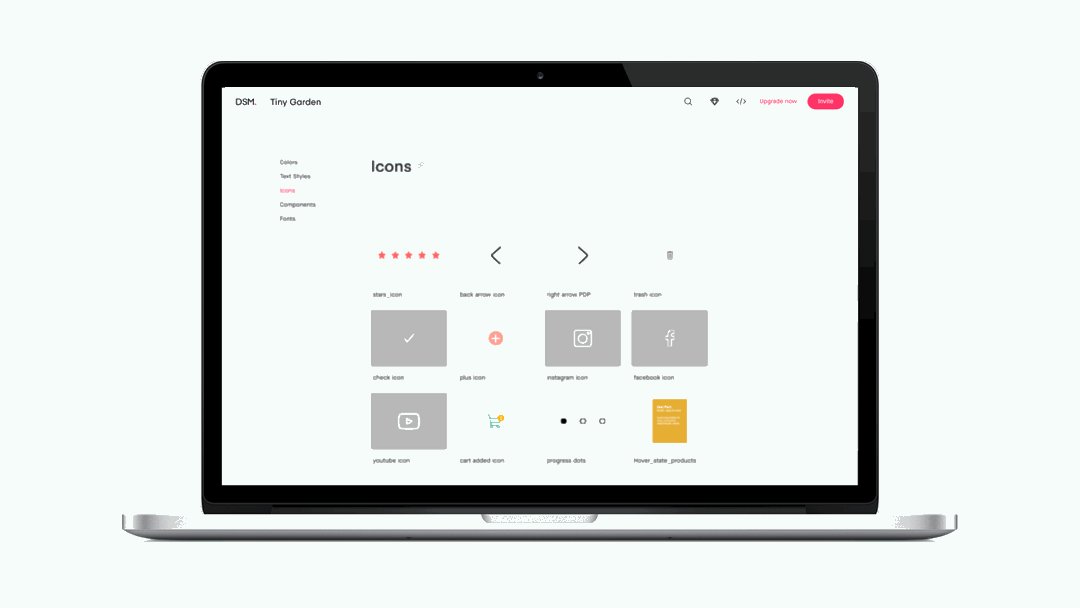
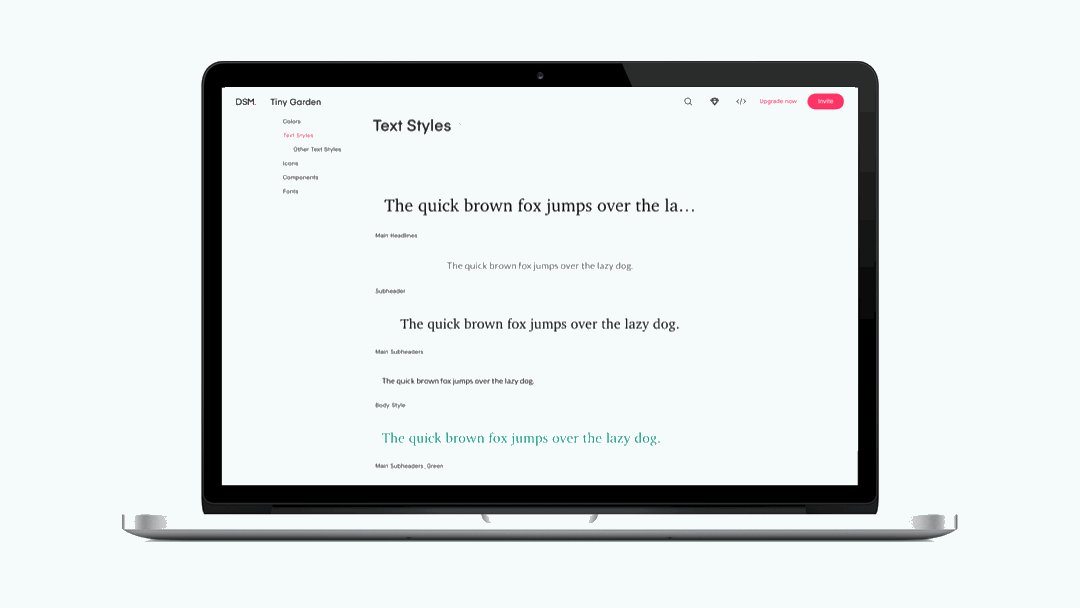
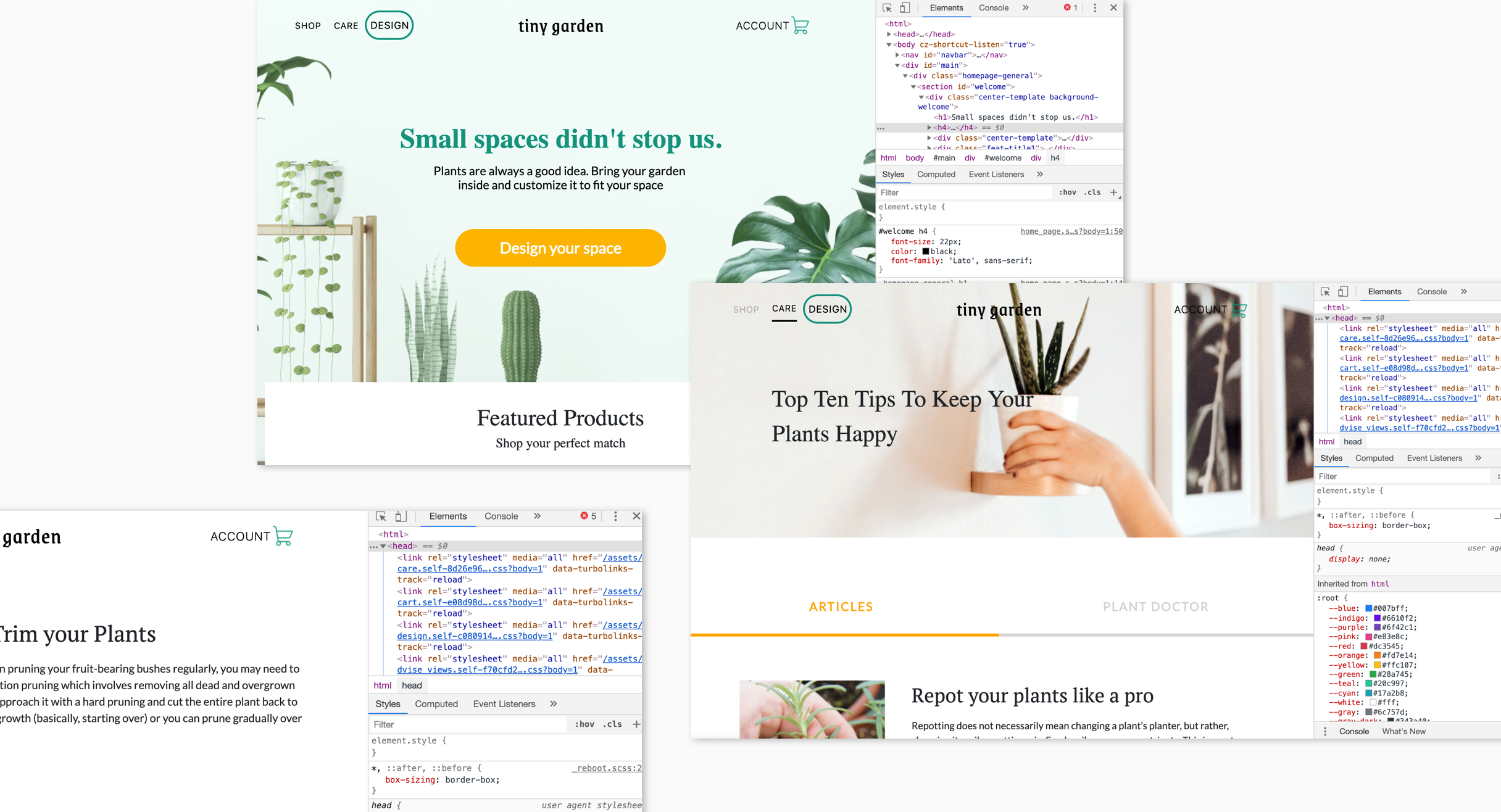
Design System
The goal of a design system is to help the development teams achieve higher efficiency and consistency when building digital products. It includes everything from typography and colors to layouts and code rules.
User Flows
Add to Cart Flow
Users can add items to cart from home page directly or from the PDP
Shop Flow
Users can find shop page from Global Nav and make transactions from there
Educational / Care Flow
Users can find Care page from Global Nav, where they can find articles and plant doctor cards.
Checkout Flow
Users can check out from Global Nav or from the PDP
IXD Animations
Micro-interactions are events which have one task, delight the user, and create a moment that is engaging and welcoming. I use Keynote, Principle, and screen recordings to build prototypes. This is also great resources for developers, so they have a clear example of how we want the website work.
Hand-off / Folders
Documented links for developers to find all the assets of the project